This is the baseline grid for the type. As you can see, I am following my rules of leading here with the 30 point type size. I quite like the breaking of this information so that the 'secure you place for this opportunity now' text is slightly offset from the top title.
Friday, 29 March 2013
New a4 literature designs
I have taken the previous layouts that I have designed for A4 literature and I have edited them so that they fit into my newly designed grid. Now, there is a consistency in margins, column widths and gutters. The grid is constructed using 140 modules. This is a lot but allows for great flexibility in design solutions for layout.
Thursday, 28 March 2013
The type
The baseline grid-
I have opted for a 2mm baseline grid. This is a small baseline grid and a round number. Now, when I come to experimenting with line spacing of the font, I can use whole numbers and all type sizes can relate directly to the baseline grid.
I have opted for a 2mm baseline grid. This is a small baseline grid and a round number. Now, when I come to experimenting with line spacing of the font, I can use whole numbers and all type sizes can relate directly to the baseline grid.
The baseline grid relates directly to the modules of the grid system. It should start at the top margin. There are 7 baseline lines per module of grid. I did experiment with having 4mm baseline grid and 3mm, but the whole baseline grid did not correspond very well to the 14mm modules and 4mm gutter.
Type on the baseline grid
experiments with line spacing for each font size:
8 point type face with 4mm leading. This is a nicely spaced 8 point font. I am working in multiples of 2mm in the line spacing, so I will also try the 8 point type with 6mm line spacing.
6mm line spacing. This is too large but I am happy with the 4mm line spacing for this type weight.
12 point type size with 8mm line spacing. The line spacing here does not look right or balanced, The line spacing is too much. I am going to try 6mm.
6mm line spacing is a lot better. The spacing is slightly more than auto and gives the font a lighter feel. Also, it looks well balanced and aesthetically pleasing, it is easy to read and understand and does not look awkward.
16 point font with 6mm leading.
16 point font with 10 mm leading
16 point font with 8mm leading
16 point font with 8mm leading looks like the right distance for line spacing. 6mm is too condensed and also the same as my 12 point type face. 8mm and the line spacing is too great and the lines become disjointed and awkward to look at. It is not easy to read.
thirty point font with 10mm leading
thirty point font with 12mm leading
30 point font with 14mm leading
After looking at these experiments, 30 point font with 12mm leading looks the most aesthetically pleasing and balanced. Also, it is the leading size that is most consistant with my other type sizes.
Sixty point font with 16mm leading
sixty point font with 22mm leading
sixty point font with 24mm leading
Sixty point font with 16mm leading definately isnt enough distance between each line. the descender and aesender intersect. It was a difficult choice between 22mm leading and 24 mm leading because there is so little visual difference between the two, but I have decided on the slightly heavier leading of 24mm because this is double the value of the 30 point font leading so is the most consistant with my other type sizes.
To conclude, there are 5 possible type sizes for my typography workshop design. They are:
8 point font with 4mm leading
12 point font with 6mm leading
16 point font with 8mm leading
30 point size with 12 mm leading
60 point font with 24mm leading
Wednesday, 27 March 2013
Initial Development of A4 literature
I am currently working on development of my A4 literature. Currently, I am experimenting with a 12 by 16 grid. I am using one column and one gutter as a margin and the gutter width is 4mm. I am experimenting here with balance and size of font in my compositions.
These are ideas for A4 literature for heavy text documents that would come in the form of a booklet/handout. I quite like the idea of having an a4 handout. It is more substantial to hold and layout can be more complex within my system. I am using ISO paper sizes. This is due to my research with one of the designers suggesting that it is a waste of resources to have odd shaped paper. It is more efficient and cost effective to use ISO paper and so this is how I will determine my format size of literature.
I am experimenting above with logotype positioning and plcaement of text. It is 22 point font and 14 point font. I have not determined font sizes and line spacing yet. I want to experiment with possible compositions first. I am only allowing the use of one weight of the helvetica neue typeface. That is 65 medium. This is because I feel that you can do everything with one weight of font providing you allow for different type sizes. It will allow for cleaner design. Above I am working on an aesemetric, balanced layout. I quite like the idea of creating two columns of information, one with the image and the left for the text. The fact that the left column runs occasionally into the right column aids balance.
After much experimentation with gutter sizes and module sizes and margins, I have decided upon a module size and gutter size that will be consistant across all a4 literature. The module size will be 14mm in width and the gutter will be 4 mm in width. The gutter therefore is 3.5 times the modules. This is quite a rounded number and should make it easier to design with. I will now calculate the margins for this document. In A4 literature, I have 14 rows and 10 columns, so I need to take this into consideration when calculating margins.
My final margin calculation:
paper size- 210x297mm
for the columns-
10 modules at 14mm = 140mm
9 gutters at 4mm = 36mm
140+36 = 176 mm
210 - 176 = 34mm
34mm/2 = 17mm
so my inside and outside margin is 17mm on A4 literature
for the rows-
14 modules at 14mm = 196mm
13 gutters at 4mm = 52mm
196 + 52 = 248mm
297 - 248 = 49mm
49mm/2 = 24.5 mm
so my top and bottom margin is 24.5mm.
Now that I have my final A4 literature grid I can start designing final layouts of A4 literature. I can also calculate my baseline grid and how type will relate to this baseline grid.
Tuesday, 26 March 2013
Image and Layout
Here I am experimenting with the use of image in my compositions. I am going to be designing posters to advertise guest lecturers in to give masterclasses about typography. Here, I have taken an image of Sagmeister. If it is going to be applicable to various sizes of documents, then I need a way of maintaining image quality. Therefore, I have half-toned this image. This way, no matter how the image is scaled I will get a crisp, unpixilated image.
Above I am experimenting with an image of Wim Crouwel. I am using my square grid structure with gutter to edit the image. I have removed sections of the image and also created coloured areas which affect the background of the image and change the hues. I think that this idea has foundations to be something really interesting. I am not sure about the use of colour behind the image as the colours become muted and washed out, but I do like the idea of using the grid to alter the image. I want to use the grid in a way that shows the use of the grid throughout my designs for Typography Workshop litereature.
I am starting to experiment with A4 literature and how I could combine image and logo placement. I much prefer the edit of this image. The coloured modules and gutter sit on top of the image, and I have also used the grid and gutter to remove sections of the image. I am currently working on logotype positioning for A4 literature.
Monday, 25 March 2013
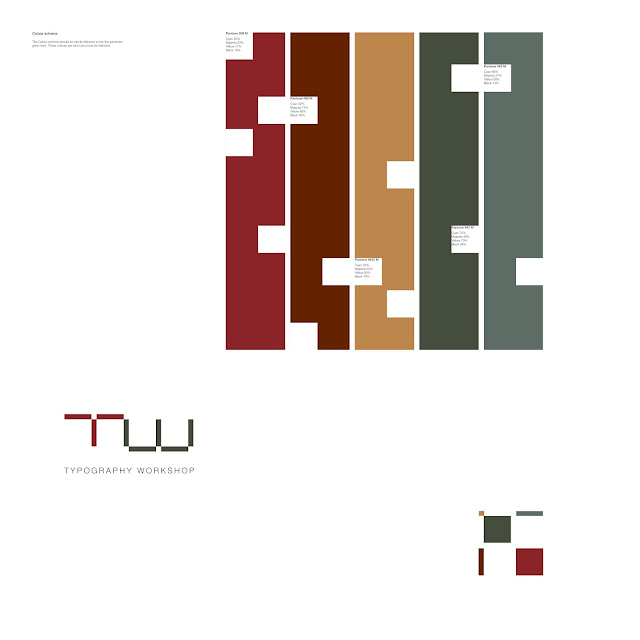
The colour scheme
This is the colour scheme that I am outlining for typography workshop design. It consists of five colours. I was in the letterpress room and though that it would be fitting to lift my colour scheme for the typography workshop directly from this area. The colours were found on the machinery and presses, on tables and on the type itself. I feel the five colours compliment each other and work well together. They are all muted colours, but this will heighten a sense of sophistication in my typography workshop design.
The five panones are:
447 M
445 M
4645 M
490 M
506 M
I have chose matt pantones because I feel that again, a matt colour will add sophistication to design.
Friday, 22 March 2013
logo development
This is my logo development. Because the typography workshop is advertising typography to typographers, I want to create a logo and ultimately a system that a typographer will understand and get instantly, but somebody that does not study design does not understand. My research focuses on the importance of grids, so this is where my idea has origonated. I am experimenting with ways in which I can use the grid to come up with a typography workshop logo. The ideas use both the grid modules and the gutter. The grid is constructed with a consistant gutter width and modules that are square in shape.
The example above demonstrates this. This idea used the gutter for the down strokes of the t and the w, and the modules for the suggestion of the lower area of the w. I quite like showing only a suggestion of the 'TW'. I am trying to appeal to designers.
I think that this idea is quite effective as the logotype is very simple and it is clear to the viewer that I am using a grid to construct it. However, the w is looking more like another t. I want to work on this idea, but I definitely prefer a simpler design that focuses on balance.
The logo attempt above is too condensed as a font, but I like the fact that I am trying to further simplify the type and only using the gutter of the grid for the creation of the letterforms.
These logos are far too complicated. I have tried to bring in all of the colours of the typography workshop that I have chosen and will define in the next post. I want a simpler logotype that uses minimal components for its construction but is still legible as the two letters tw.
This idea is definately getting somewhere. I like the idea of only using the gutter to create the logo. It is simple but effective. I am going to try these as upper case characters. My choice of typeface is helvetica. Helvetica is a well structured, well balanced typeface that is widely used and recognised as one of the great typefaces. Therefore it is fitting to use this in my Typography Workshop design.
This is my final logotype design that I am happy with. It uses only the gutter that surrounds the modules of the grid. All of the components are exactly the same size as the grid was constructed to create perfect squares. I am really happy with this logo. I think that it is well balanced and also very simple in its construction.
Subscribe to:
Comments (Atom)